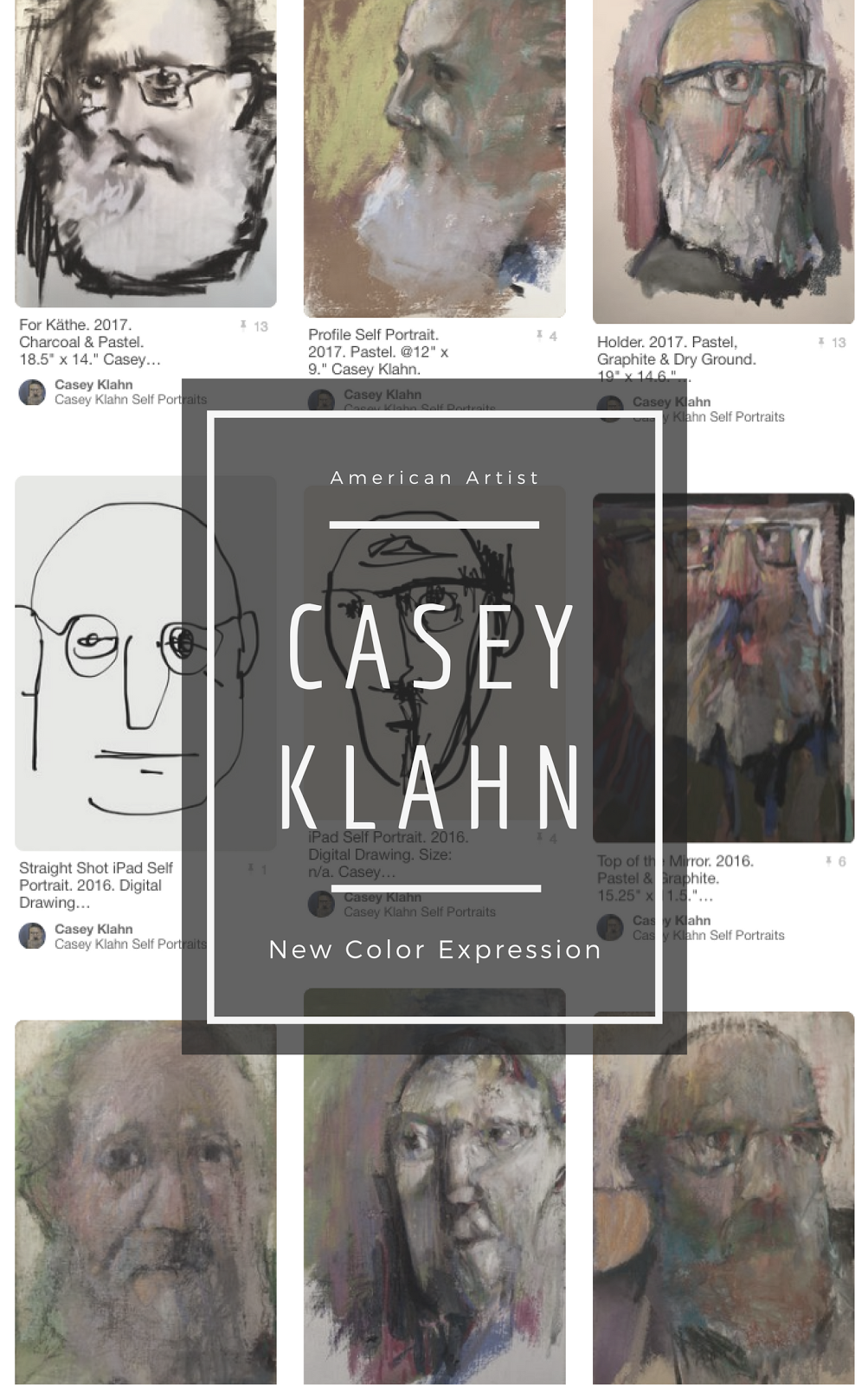
My wife, Lorie, took some great promotional images, and we immodestly used the following inspirations for our efforts:
Blogger has now provided, after probably 5 years of requests, the ability for you to embed your Favicon (icon) with a simple upload to your Blogger design page. My own struggles with keeping a Favicon on my blog may finally have been resolved by this new tool.
The icon that I used to have which was posted at an image hosting site just disappeared one day. I suspected that it was a Windows update that caused this action, but it turned out to be the demise of the hosting site that was to blame.
My recent efforts involved embedding an icon in the code of my blog template. That was successful, except for the problem of my icon being present with IE and Firefox, but not on Chrome. I tried to research a fix for this twice, but came up against some walls that stumped my feeble technical mind.
Now you can ignore the image hosting site, and the funny HTML embeds that most of us have no idea how to work. Just get your image in a 16 x 16 pixel size and you're ready to apply it to your Blogger design page. Woo Hooo.
Get the basics on Favicons:
Shoestring Branding
Some Favicon ideas:
Making a Mark
Lines and Colors
Astrid Volquardsen





















1 comment:
Thanks for the suggestions. I'm wrestling with a new website and would like to take a blunt instrument to my computer so I probably won't try this immediately. Have a nice vacation.
Post a Comment